Le fasi del co-design: come funziona il processo di co-progettazione del software

Da qualche anno, il co-design ha conquistato grande popolarità. Si tratta di un approccio innovativo e collaborativo alla progettazione di prodotti e servizi che coinvolge tutti gli stakeholder nella fase di generazione dell’idea e elaborazione del concept. Il co-design, infatti, permette di mettere al centro delle decisioni gli utenti finali, i clienti e altri stakeholder. L’obiettivo principale, a cui punta attraverso workshop, brainstorming e tecniche di Design Thinking, è semplice: trasformare tutte le parti interessate in co-autori del progetto incentivando il confronto e l’elaborazione collettiva di soluzioni.
Attraverso il coinvolgimento attivo di molteplici persone con competenze e professioni diverse, il co-design si afferma come un potente strumento per sviluppare prodotti software innovativi e capaci di rispondere, davvero, alle esigenze degli utenti. Ma quali sono le fasi del co-design e i vantaggi principali che offre? Ne abbiamo parlato con Alessandro Trevisan, UX Designer Junior di Beliven.
Cos’è il co-design: significato
Il co-design, anche noto come design partecipativo o co-progettazione, è un approccio che coinvolge l’intero gruppo di portatori di interesse nel flusso di creazione e ideazione con l’obiettivo di definire insieme le linee guida del progetto.
A caratterizzare questo approccio di design è proprio l’aspetto collaborativo: il processo, oltre a coinvolgere il team di design, vede come protagonisti anche i vari stakeholder, dal cliente agli utenti finali che utilizzeranno il prodotto.
Il co-design fa proprie tutta una serie di tecniche del Design Thinking, una metodologia di problem-solving che mette l’utente al centro del processo di progettazione, considerandone con cura caratteristiche e necessità. Alla base di questo approccio c’è, in poche parole, la consapevolezza che l’unico modo per creare un prodotto davvero efficace sia pensarlo e crearlo immedesimandosi proprio nel suo utilizzatore finale.
Ma il co-design, sottolinea Alessandro, caratterizza anche tutte le fasi successive dell’ideazione del software, dalla creazione dei wireframe alla prototipazione fino alla definizione della migliore User Interface. Il confronto promosso dal co-design, infatti, è continuo durante tutto il processo di realizzazione del prodotto.
I vantaggi del co-design
Il co-design, unito al Design Thinking, rappresenta un approccio e una filosofia capace di apportare notevoli vantaggi al processo di progettazione software.
Il più evidente è, naturalmente, una decisa spinta alla collaborazione e alla creazione di un gruppo di lavoro coeso che va oltre i confini interni dell’azienda per coinvolgere clienti e utenti finali. Questo coinvolgimento attivo, ottenuto mediante call, incontri e workshop, permette a tutte le figure coinvolte di sentirsi parte integrante del processo e co-autori del prodotto finito. Aumentare i punti di vista e le prospettive in gioco, d’altronde, rende più semplice comprendere appieno le esigenze e i desideri degli utenti finali tenendo conto delle necessità aziendali e della fattibilità tecnica del progetto.
Da qui deriva il secondo significativo vantaggio del co-design che consiste proprio nella possibilità di riunire intorno allo stesso tavolo figure e competenze diverse: dalle competenze tecniche specializzate dei designer a quelle più verticali sul settore di riferimento del cliente.
L’unione di tutti questi fattori permette al co-design di fornire un contributo prezioso alla riduzione dei costi. La creazione di un prototipo, ovvero una versione essenziale del prodotto e delle sue funzionalità, consente al cliente di valutare il prodotto in anteprima per poterne individuare punti di forza e di debolezza. Un allineamento di questo tipo rende naturalmente possibile valutare integrazioni e modifiche in modo tempestivo così da ridurre gli sprechi di tempo e risorse e migliorare l’efficienza del processo di sviluppo.
Come funziona il co-design: le fasi
Il co-design, spiega Alessandro, è un processo che si sviluppa in fasi e vive di una costante collaborazione tra gli stakeholder. Per quanto non esista una regola fissa, in Beliven il processo si divide in:
1. Raccolta delle informazioni e analisi dei requisiti
Quando si tratta di progettare una soluzione software su misura, il primo passo consiste naturalmente nella raccolta delle informazioni necessarie per definire una prima linea di azione. In questa primissima fase, il team interno di Beliven si occupa insomma di ascoltare le richieste e i desideri del cliente per comprendere quali sono le necessità funzionali e tecniche del prodotto ideale e quali i requisiti specifici.
Data la sua grande importanza, questa fase del co-design può avere una durata variabile. A seconda del progetto, della sua difficoltà e portata, la fase di raccolta delle informazioni può richiedere pochi giorni così come interi mesi.
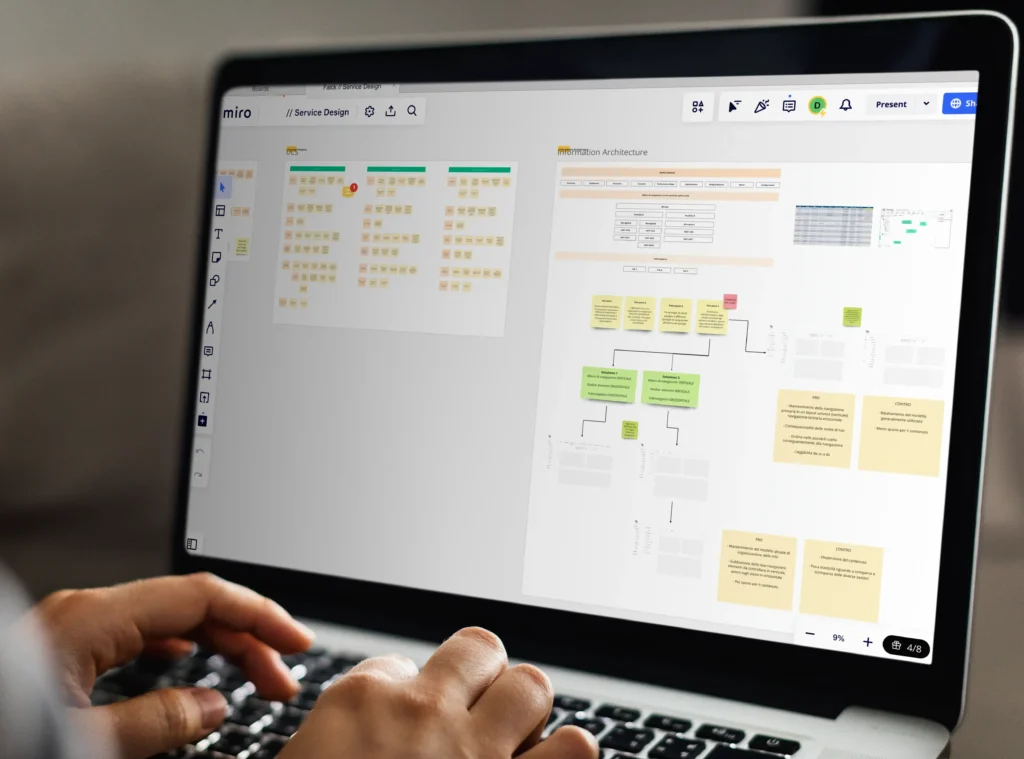
Tutto ciò che emerge durante questo periodo, ad ogni modo, si traduce in post-it, grafici e informazioni di dettaglio da affiggere sulla lavagna digitale Miro. Miro è la piattaforma collaborativa scelta da Beliven per tenere traccia di quanto emerso o mettere in luce eventuali dubbi o situazioni non del tutto chiare rispetto ai desideri e ai bisogni dell’utente finale.

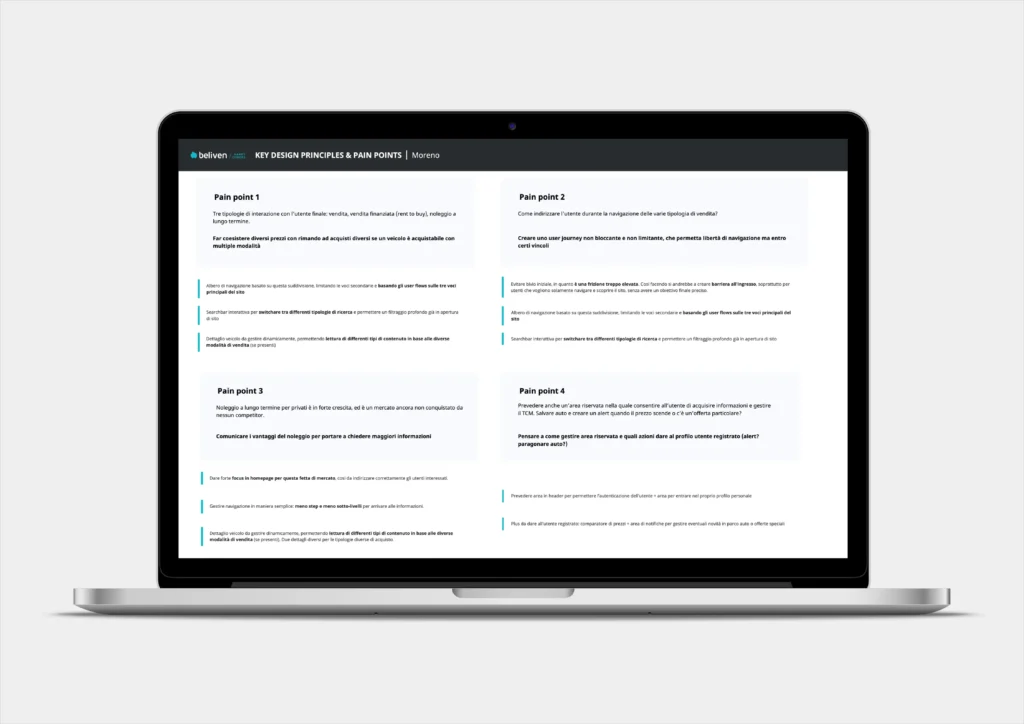
2. Individuazione dei pain points
Una volta raccolte tutte le informazioni e completata la ricerca sugli utenti su Miro, il processo di co-design continua con l’analisi dei pain points. I pain points, spiega Alessandro, rappresentano tutti quei punti critici del prodotto che potrebbero tradursi in reali difficoltà per gli utenti finali o, nel caso di prodotti digitali in fase di revisione, tutti quegli elementi che vengono percepiti come limiti o debolezze del prodotto. Comprese appieno quelle che potrebbero essere le criticità del prodotto finito, in questa fase diventa più semplice considerare idee alternative per poterle evitare e ipotizzare anticipatamente delle soluzioni da attuare in fase di progettazione.

3. Organizzazione dell’architettura delle informazioni
Fatto ciò, il team può dedicare la propria attenzione all’architettura delle informazioni. Ancora una volta, è Miro lo strumento privilegiato per analizzare con cura tutte le sezioni del sito, dell’applicazione o, in generale, del prodotto digitale, e procedere con una riorganizzazione delle informazioni e una selezione dei contenuti più adatta alle esigenze dell’utente finale.
Per gestire al meglio questa fase del co-design viene generalmente utilizzata la tecnica del card sorting, derivata dal Design Thinking, che consiste nel trasformare le sezioni del prodotto digitale in comodi post-it da sottoporre a diversi interlocutori in occasione di specifici workshop. Potenziali utenti finali, cliente e membri del team design possono così riordinare a proprio piacere le sezioni proponendo la propria personale architettura delle informazioni. Da questa attività, da cui generalmente emergono una serie di punti fermi in quanto comuni ai diversi interlocutori, prende inizio l’organizzazione o riorganizzazione dei contenuti.
Tra i clienti Beliven che hanno tratto enormi vantaggi da questa fase del co-design, spiega Alessandro, c’è certamente TecnoInox, azienda manifatturiera italiana specializzata nella produzione di cucine modulari. Il sito web in effetti presentava importanti problemi associati all’architettura delle informazioni, con naturali ricadute sulla qualità della navigazione. In questo caso, il processo di riorganizzazione dei contenuti ha tenuto conto della necessità primaria degli utenti: raggiungere in pochi click anche le pagine più profonde del sito, ovvero le pagine di dettaglio dei prodotti.
Anche per Sport Network, l’app del Corriere dello Sport e di TuttoSport, questa fase del processo di co-design si è rivelata chiave. D’altronde, definire in modo chiaro l’organizzazione dei contenuti aiuta non soltanto a migliorare la navigabilità e l’intuitività della piattaforma in tempi brevi, ma anche a ipotizzare quali funzionalità implementare in futuro.

4. User Research
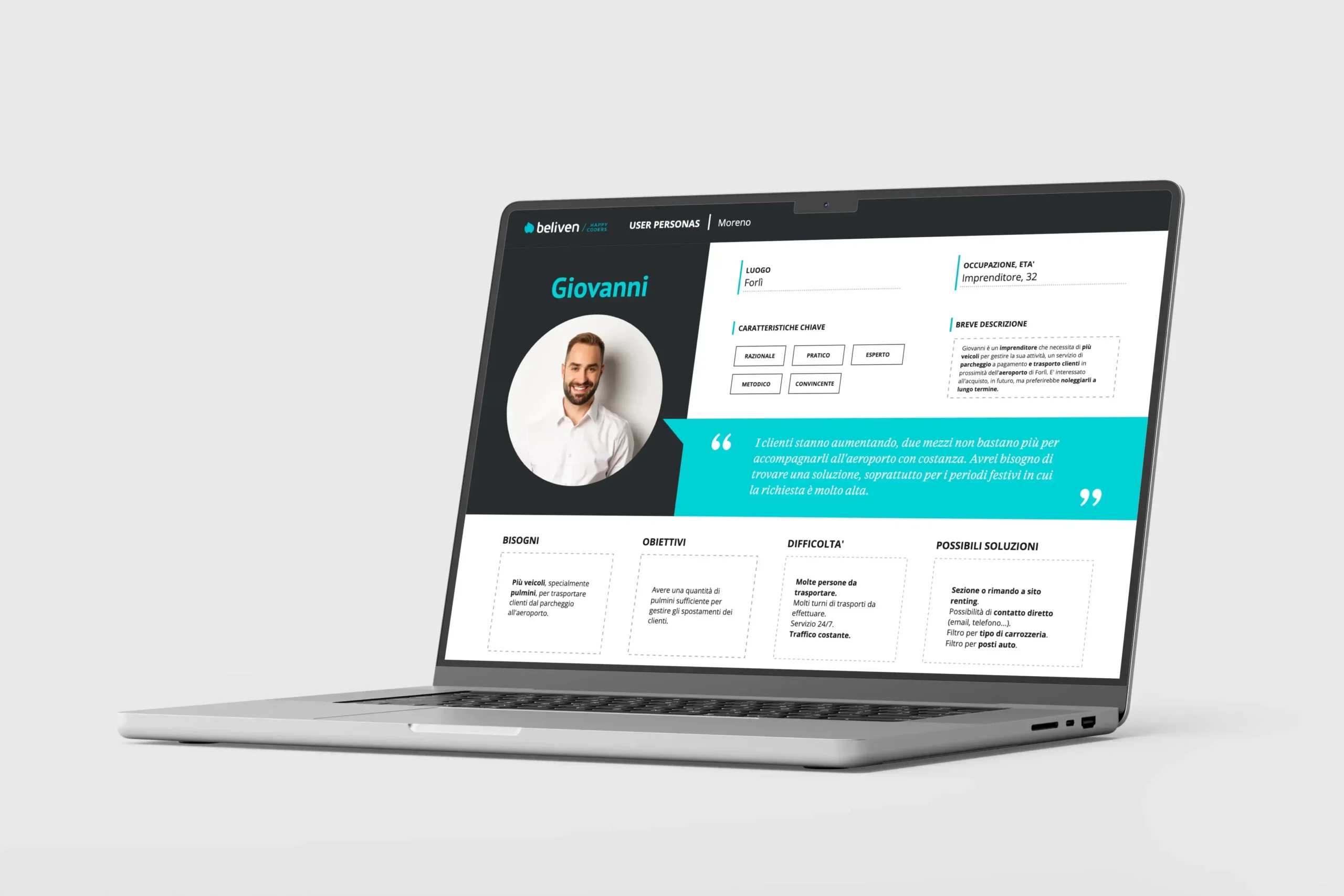
In un tradizionale processo di co-design rientra la definizione delle User Personas. Attraverso queste rappresentazioni grafiche diventa più semplice familiarizzare con gli utenti finali e comprenderne appieno necessità e desideri.
Emblematico è stato, in Beliven, il caso Moreno, azienda del settore automotive. L’azienda, specializzata nella vendita e nel noleggio di auto e mezzi di trasporto, è dotata infatti di due siti web distinti. Una situazione, questa, che ha costretto a studiare ed individuare in modo chiaro e preciso i clienti ideali per ognuno dei due prodotti digitali. D’altronde, come poter fornire ad ogni sito web le giuste funzionalità senza conoscere appieno il suo utente tipo? Proprio studiando le User Personas il team ha potuto immedesimarsi nell’utente finale per ipotizzarne interessi e desideri. Ad esempio, se un privato interessato all’acquisto di una nuova auto cerca informazioni relative all’anno di immatricolazione, ai cavalli, al colore e così via, un’azienda interessata al noleggio di un mezzo tenderà a focalizzare la propria attenzione su dati diversi, come la dimensione, la capacità di carico e la finalità del mezzo (dal trasporto merci al trasporto persone).

5. Creazione dei wireframe e della moodboard
Terminate queste fasi preliminari, il co-design procede con la fase di realizzazione dei wireframes, ovvero forme embrionali di quello che sarà il prodotto finito. I wireframe permettono di mettere in luce le funzionalità ipotizzate, la navigabilità e la struttura della pagina concordata.
Validati i wireframe e le pagine principali, si procede con la realizzazione di un prototipo che il cliente possa navigare liberamente così da validare quanto fatto e dare inizio alla fase successiva, ovvero il completamento dei wireframe e il passaggio alla fase grafica della UI.
In questo momento viene quindi creata una moodboard su Miro, una vera e propria raccolta di ispirazioni grafiche (in parte introdotte dal team di designer e in parte del cliente stesso) utile per definire la linea grafica da seguire.

6. Realizzazione dei mockup e sviluppo del prodotto digitale
A questo punto del processo, il design assume un ruolo di primo piano attraverso la realizzazione dei cosiddetti mockup ad alta fedeltà, così chiamati proprio perché ideali per presentare una rappresentazione altamente fedele di quello che sarà il prodotto finito. All’approvazione dei mockup segue, naturalmente, la realizzazione del prototipo vero e proprio.
Al momento, per portare a termine queste attività, in Beliven vengono utilizzate due diverse piattaforme: InVision per la creazione dei prototipi e Sketch per il design. A breve, racconta Alessandro, entrambe queste attività verranno gestite all’interno di Figma che renderà possibile creare prototipi ancor più affidabili e completi.
Da qui in avanti? Comincia naturalmente lo sviluppo vero e proprio.

Co-design: quali sono le persone coinvolte?
Per garantire il successo del progetto, in Beliven il processo di co-design coinvolge diverse figure a partire, naturalmente, dal Project Manager. Il PM si occupa infatti di guidare il cliente durante l’intero percorso collaborativo coordinando le attività e assicurando una comunicazione fluida tra il team interno e il cliente stesso.
Il processo di co-design implica la partecipazione, sin dalle primissime fasi, del reparto UX design e UI oltre che del team Quality Assurance che si occupa di mappare le aree e le funzionalità che dovranno essere testate prima della release ufficiale del prodotto.
Gli incontri con il cliente vengono gestiti dal PM di riferimento e, a seconda della fase, dall’Head of Design e dai vari capi reparto pronti a rispondere in modo approfondito alle eventuali domande o dubbi del cliente.
A chiudere il cerchio subentra, naturalmente, il reparto sviluppo. In effetti, sottolinea Alessandro, uno dei punti forza del servizio di co-design offerto da Beliven, sta proprio nella salda comunicazione che esiste tra reparto design e reparto sviluppo. Questa sinergia rende infatti possibile individuare sin dalle primissime fasi di progettazione funzionalità e soluzioni effettivamente traducibili in realtà o trovare soluzioni alternative. Perché la caratteristica chiave del design, oltre all’estetica, sta proprio nella funzionalità. Coinvolgendo tempestivamente il reparto sviluppo si evitano infatti progetti di design troppo complessi per essere realizzati rispettando il budget e i tempi preventivati.
Le evoluzioni del design: qual è la direzione?
Come abbiamo visto, una delle caratteristiche principali del design è la ricerca del perfetto equilibrio tra estetica e funzionalità. Tenendo conto di questo dato, come si evolverà il design in futuro?
Per Alessandro, il design passerà via via da un approccio utente-centrico ad un approccio umano-centrico. La questione, d’altro canto, è semplice: non è più possibile pensare agli utenti come utilizzatori standard con necessità generiche. È alla persona dietro l’utente che il design deve prestare rinnovata attenzione. Basti pensare, solo per fare un esempio, al tema dell’accessibilità che dal prossimo anno si trasformerà in uno standard per tutti i prodotti digitali. Come vive e percepisce il prodotto digitale una persona con disabilità o affetta da daltonismo? Questi sono solo alcuni dei problemi che il design dovrà impegnarsi ad analizzare e risolvere.
Detto ciò, è impensabile la strada del design possa seguire lungo binari del tutto distinti da quelli imboccati dalle nuove tecnologie emergenti che già hanno preso piede e promettono di continuare a farlo. Visori e realtà aumentata, solo per citarne un paio, costringeranno i designer ad affrontare nuove esigenze degli utilizzatori dei prodotti digitali.
Il reparto design Beliven…a disposizione delle software house
Ma come fa una software house non dotata di reparto design a sviluppare prodotti digitali così customizzati e studiati per le esigenze degli utenti finali?
Partendo da questa domanda, racconta Alessandro, in Beliven è nata la scelta di mettere il reparto design al servizio di aziende di sviluppo software interessate a fornire ai propri clienti prodotti dal valore aggiunto.
Ti piacerebbe partecipare attivamente all’ideazione e creazione del tuo progetto digitale su misura? Contattaci!




