Ecco perché un sito responsive è fondamentale per il successo del tuo business online

Da qualche anno, il panorama digitale sta vivendo un’evoluzione senza precedenti, complice da un lato lo sviluppo delle tecnologie e dall’altro le abitudini online degli utenti. Oggi, milioni di persone accedono quotidianamente a internet da una vasta gamma di dispositivi – dagli smartphone ai pc, passando naturalmente per i sempre più amati tablet. Questa crescente varietà di schermi e formati ha reso indispensabile per i siti web adattarsi in modo flessibile a ogni tipo di dispositivo, ed è proprio qui che entrano in gioco i siti web responsive.
Ma perché sono così essenziali per il successo online e, soprattutto, cosa significa di preciso sito responsive o responsivo? In questo articolo scoprirai perché un sito capace di adattarsi a tutte le dimensioni di schermo rappresenta oggi un requisito fondamentale per offrire un’esperienza utente ottimale e quali sono i vantaggi di un sito responsive, sia in termini di usabilità e accessibilità, sia dal punto di vista dell’efficacia nel catturare e mantenere l’attenzione degli utenti.
Cos’è un sito web responsive: significato
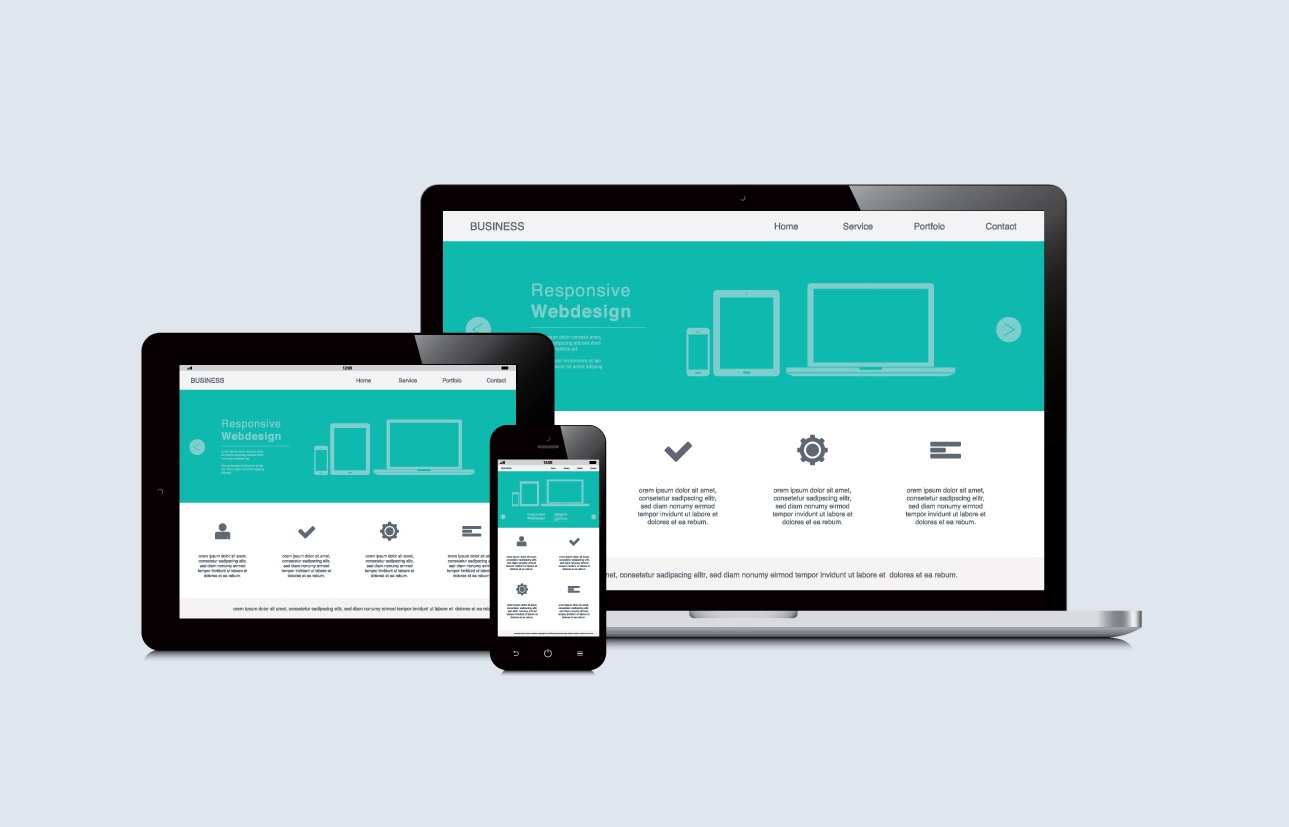
Quando parliamo di sito web responsive parliamo di un sito capace di adattarsi in modo automatico alle dimensioni dello schermo del dispositivo su cui viene visualizzato.
Questo tipo di sito è in grado di offrire un’esperienza di navigazione ottimale su qualsiasi strumento (tablet, pc, smartphone, etc.), modificando dinamicamente la disposizione dei contenuti e degli elementi visivi per garantire che il tutto sia facilmente fruibile e leggibile, indipendentemente dalle dimensioni del display.
Il principio alla base di un sito responsive è il responsive design, una tecnica di progettazione che consente a ciascun elemento della pagina web di adattarsi alle caratteristiche del dispositivo in uso. Ciò significa che non esistono versioni separate per desktop e mobile, ma un unico sito web che modifica il suo aspetto e la sua struttura in base alle necessità dell’utente. Questo garantisce sempre una navigazione coerente e fluida, eliminando la necessità di ingrandire, ridurre o scorrere eccessivamente per visualizzare i contenuti.
Naturalmente, un sito responsive è tale perché tiene conto di vari fattori, dalla dimensione alla risoluzione dello schermo fino all’orientamento del dispositivo, per garantire un facile “consumo” del contenuto sia verticale che orizzontale, a seconda delle preferenze dell’utente. L’obiettivo è chiaro: ridurre al minimo gli ostacoli per l’utente, semplificare l’accesso ai contenuti e migliorare l’interazione complessiva con il sito web.

Perché creare pagine responsive è un must
Ora che abbiamo chiarito il significato di sito web responsive, è probabilmente più semplice comprendere perché oggi non è più un optional per le aziende che vogliono massimizzare la propria presenza online.
I siti responsive offrono una User Experience migliorata, in grado di soddisfare pienamente le esigenze degli utenti, inducendoli a rimanere sul sito e a interagire con i contenuti, i prodotti o i servizi offerti.
D’altronde, le abitudini di navigazione sono cambiate radicalmente negli ultimi anni, e con l’uso sempre più diffuso di smartphone e tablet, la fruizione di contenuti web da dispositivi mobili è diventata centrale. Avere un sito web mobile-friendly, capace di adattarsi perfettamente a diversi tipi di schermo, è quindi fondamentale per il successo stesso del business.
Un sito che non è responsive rischia di frustrare gli utenti con testi troppo piccoli, pulsanti difficili da cliccare e immagini che non si adattano correttamente allo schermo. E che cosa fa un utente frustrato dall’esperienza di navigazione? Abbandona il sito e passa a cercare risposta alle proprie esigenze (informative o d’acquisto) su un sito in grado di offrire un’esperienza migliore.
Sito responsive: i vantaggi
Un sito responsive offre una vasta gamma di vantaggi sia per gli utenti che per i proprietari dei siti web. Tra i principali:
- Miglior esperienza utente: i siti web responsivi assicurano una navigazione semplice, omogenea e intuitiva su tutti i dispositivi, indipendentemente dalle dimensioni dello schermo. Gli utenti possono visualizzare facilmente i contenuti senza dover zoomare o scorrere orizzontalmente, il che rende l’esperienza complessiva molto più piacevole e soddisfacente.
- Aumento delle conversioni: un sito che si adatta a ogni dispositivo consente agli utenti di eseguire le azioni che desidera, come compilare un modulo di contatto, iscriversi a una newsletter o effettuare un acquisto. Grazie a un’esperienza ottimale su tutti i device, aumentano le possibilità di conversione e la generazione di lead.
- Miglior posizionamento sui motori di ricerca: un sito responsive ha un impatto positivo anche sulla SEO. Google premia infatti i siti che offrono una navigazione ottimale da qualsiasi dispositivo, posizionandoli più in alto nei risultati di ricerca.
- Riduzione di tempo e costi: prima dell’avvento del design responsive, i proprietari di siti web dovevano creare versioni separate per desktop e dispositivi mobili. Con un sito responsive, tutto viene gestito tramite un’unica piattaforma, riducendo i costi di sviluppo e il tempo necessario per la manutenzione e gli aggiornamenti.

Il tuo sito web è responsive? Ecco come scoprirlo
Scoprire se un sito è responsive o meno è semplicissimo e non richiede alcune competenze tecniche.
Apri una pagina del tuo sito web sul pc e prova a ridimensionare la finestra del browser per renderla più piccola o più grande. I contenuti della pagina si adattano automaticamente alla dimensione che hai impostato?
Se è così, il tuo sito è già responsive e in grado di mantenere una buona leggibilità e un layout ordinato, anche al variare delle dimensioni dello schermo. Se invece i testi di sovrappongono, le immagini vengono tagliate e alcuni elementi spariscono, è tempo di aggiornare il tuo sito web per renderlo responsive!
Come si crea un sito web responsive: le caratteristiche chiave
Creare un sito web responsive richiede la comprensione di alcuni aspetti tecnici fondamentali. Il responsive design si basa su tre elementi principali che garantiscono la capacità del sito di adattarsi perfettamente a qualsiasi dispositivo:
- Griglia fluida: questa caratteristica consente al layout del sito di adattarsi dinamicamente alle dimensioni dello schermo su cui viene visualizzato, rendendo l’interfaccia sempre leggibile e ben organizzata.
- Immagini e testi flessibili: le immagini e i contenuti testuali devono essere in grado di cambiare dimensione automaticamente, apparire o scomparire a seconda del tipo di schermo e delle esigenze di visualizzazione.
- Media queries: queste istruzioni CSS sono essenziali per far sì che gli elementi visivi e strutturali si adattino correttamente in base alla risoluzione e alle dimensioni dello schermo. A livello tecnico, le media queries sono il cuore del responsive design identificando i cosiddetti breakpoint, ossia i punti di interruzione in cui il layout si adatta alle dimensioni dello schermo. Ad esempio, il sito potrebbe passare da una visualizzazione a tre colonne su desktop a una colonna singola su smartphone.
Un altro elemento fondamentale per la creazione di un sito responsive è il caricamento rapido. Un sito snello e ben ottimizzato, con una struttura efficiente, permette tempi di caricamento ridotti, migliorando sia l’esperienza utente che il posizionamento sui motori di ricerca.
Per creare un sito web responsive c’è bisogno poi di dedicare tempo e attenzione a un’ulteriore fase del web development: la fase di testing! È infatti essenziale verificare che il sito funzioni correttamente su diverse dimensioni dello schermo per garantire che i contenuti si adattino in modo appropriato.
Conclusione
In un mondo sempre più digitale, avere un sito responsive non è più un’opzione, ma una necessità. Garantire un’esperienza utente ottimale su qualsiasi dispositivo è d’altronde fondamentale per mantenere la competitività online, avvantaggiandosi di tutti i benefici che abbiamo approfondito in questo articolo.
Ecco perché, per chi non ha un sito responsive è arrivato decisamente il momento di investire nella creazione di un sito di questo tipo. Cerchi qualcuno che abbia le giuste competenze tecniche e conosca le best practice del responsive design? Contatta Beliven! Siamo una software factory specializzata nello sviluppo di soluzioni digitali personalizzate, moderne e performanti. Scrivici per scoprire come possiamo aiutarti a sviluppare un sito web responsive che faccia crescere il tuo business online.