User Story Mapping: la mappa per ottimizzare lo sviluppo e il rilascio del software

Quando si tratta di progettare e sviluppare soluzioni software, dalle app fino ai siti web e agli e-commerce, una delle prime domane da porsi è: team di sviluppo e stakeholder hanno chiari gli obiettivi del progetto e le sue funzionalità fondamentali? Interfacciarsi con clienti, stakeholder, utenti reali e potenziali e gestire al meglio idee, esigenze di prodotto, tempistiche di lancio e aspettative di business è uno degli aspetti più delicati per chi si occupa di progettazione.
Lo User Story Mapping, tecnica introdotta nel contesto delle metodologie agile, è un processo condiviso che mira, attraverso una rappresentazione visuale e dinamica delle interazioni tra utente e prodotto, a semplificare la gestione di tutti questi aspetti e rendere così più semplice valutare le funzioni di prodotto di maggior beneficio per l’utente e gli interventi prioritari per il rilascio.
Quella dello User Story Mapping, o semplicemente Story Mapping, è in effetti una tecnica semplice quanto efficace che permette di organizzare in modo visuale, proprio come fosse una mappa, ogni componente del product backlog e definire perciò la roadmap da seguire per la realizzazione del prodotto.
Cos’è lo User Story Mapping
Nel corso degli anni, molti professionisti hanno cercato di proporre processi, metodologie e tecniche utili a mettere (e mantenere) allineate tutte le parti coinvolte rispetto agli obiettivi di progetto e agli step necessari per raggiungerli.
Lo User Story Mapping è una tecnica resa nota dall’informatico e Product Manager statunitente Jeff Patton nel 2005 prima, con l’articolo “It’s all in how you slice it” e nel 2008 poi, con il celebre “The new story backlog is a map”. Patton, particolarmente attivo nel panorama Lean/Agile, ha così diffuso l’uso di una tecnica utile a definire la roadmap da seguire nella realizzazione di un progetto o prodotto digitale: la User Story Map, appunto.
“La soluzione migliore deriva dalla collaborazione tra le persone che hanno un problema e quelle che possono risolverlo”. Questo, in poche parole, il concetto che ha ispirato lo User Story Mapping, una metodologia che incentiva la collaborazione e la comunicazione e fa uso di post-it per tracciare le interazioni che il team prevede gli utenti avranno con il prodotto. Mettere l’utente al centro dei ragionamenti, insomma, facendo in modo che tutti gli stakeholder abbiano sempre presente il cosiddetto “bigger picture”, il prodotto nel suo complesso e dando vita ad una conversazione tra chi il prodotto lo ha in mente e chi lo dovrà realizzare. Una conversazione, ben intesi, che lascia da parte gli aspetti tecnici per focalizzarsi piuttosto sui “chi”, sui “che cosa” e sui “perché” per evitare di ingessare inutilmente il processo creativo.
Lo User Story Mapping rende infatti possibile analizzare tutti gli step che l’utente ideale dovrà eseguire per ottenere un certo obiettivo dando vita ad una vera e propria mappa visuale con cui rendere più semplice per il team di sviluppo valutare funzionalità, priorità, costi e tempi.

Definizione di User Story
Punto cardine dello User Story Mapping è, naturalmente, la User Story o Storia dell’utente intesa come una breve descrizione testuale dell’esperienza che un utente vive nell’utilizzo di una specifica funzionalità del prodotto.
Si tratta di descrizioni informali di funzionalità, ma anche di elementi UI e attività scritti dal punto di vista dell’utente che permettano di accendere la conversazione tra chi partecipa al progetto.
Il formato di una classica User Story è: “In quanto (ruolo), voglio (requisito) così da poter (beneficio)”.
Hai in mente un progetto digitale ma non sai come realizzarlo? Contattaci e parliamone insieme!
Come realizzare la tua User Story Map
Per quanto da tempo si siano diffuse piattaforme e lavagne virtuali utili per favorire la collaborazione anche da remoto (come Miro, ad esempio), un buon modo per adottare lo User Story Mapping consiste nel fare pieno uso di post-it di tre colori diversi. Facili da localizzare, spostare, indicare ed eliminare, i post-it possono essere incollati su una parete o una lavagna per esser sempre sotto gli occhi di tutto il team.
Ipotizziamo di avere a disposizione tre colori di post-it: quelli blu, quelli rosa e quelli gialli.
Nella fase iniziale dei lavori, la discussione si deve naturalmente concentrare sulla scoperta dei bisogni degli utenti: quali risultati ipotizzi vorranno raggiungere le persone utilizzando il prodotto web?
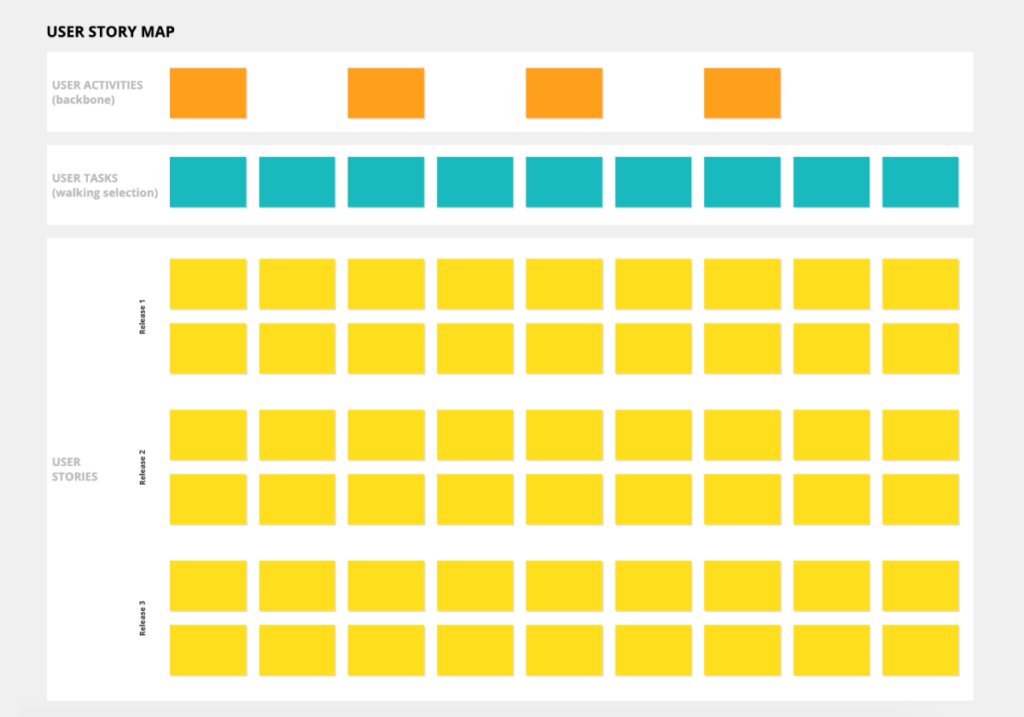
Prima di cominciare ad impostare la User Map, tieni presente che lo User Story Mapping si compone di due assi:
- l’asse orizzontale (post-it rosa): raccoglie le specifiche dell’interazione dell’utente con il prodotto, il flusso dell’esperienza;
- l’asse verticale (post-it giallo): raccoglie tutto ciò che è relativo all’attività dell’utente.
Ciò significa, naturalmente, che la User Map può essere letta da sinistra verso destra ma anche dall’alto verso il basso. Considerando l’asse verticale, infatti, sarà possibile osservare tre diversi livelli di approfondimento:
- epic (il post-it blu): l’attività principale o macro funzione che l’utente desidera compiere;
- task (i post-it rosa): le attività d’approfondimento rispetto alla macro funzione;
- user story (i post-it gialli): i sub-task che approfondiscono ciò che l’utente deve, vuole o vorrebbe fare in relazione all’epic.
Ogni post-it avrà scritta al suo interno una breve frase descrittiva utile a capire le intenzioni dell’utente suddivise in più livelli di profondità, dalle macro alle micro azioni.
La griglia che ne uscirà sarà particolarmente utile per osservare l’intero flusso dell’esperienza dell’utente in relazione all’obiettivo e per aiutare il team di sviluppo a cogliere anche ad una veloce occhiata quante e quali attività sarà necessario portare a termine e, soprattutto, rendere prioritarie.
Infatti, tracciando una linea lungo l’asse verticale dello User Map diventa possibile delimitare ciascun rilascio o incremento ed avere perciò una visione a lungo termine del prodotto.

User story Mapping: un esempio
Per riuscire a comprendere fino in fondo come funziona la realizzazione di una mappa visuale tipica dello User Story Mapping passiamo a considerare un esempio.
Hai bisogno di realizzare una piattaforma e-commerce per ampliare il tuo business ed iniziare a vendere online (qui abbiamo parlato della miglior user experience per gli e-commerce). Come abbiamo visto, per prima cosa dovrai quindi definire chi è l’utente e che cosa desidererà fare arrivato sul tuo sito web. Riprendendo la frase utile allo User Story che abbiamo riportato in apertura (“In quanto -ruolo-, voglio -requisito- così da poter -beneficio-”), potremmo scrivere sul nostro post-it blu “Utente: comprare una felpa”.
Ora che hai definito il tuo punto di partenza non ti resta che identificare tutti gli step che l’utente dovrà intraprendere per poter accedere alle felpe offerte dal tuo negozio, sceglierne una e acquistarla. Potrai trascrivere tutti questi step nei post-it gialli lungo l’asse orizzontale della tua Uer Map per dar vita a quello che è, di fatto, il customer journey dell’utente dall’accesso al sito fino all’acquisto: dalla ricerca delle felpe alla visualizzazione dei dettagli di prodotto, dalla comparazione alla selezione della taglia e aggiunta al carrello, dal sign up all’acquisto vero e proprio.
Naturalmente, per ognuno di questi post-it gialli potrai identificare un’azione da inserire lungo l’asse verticale. Ad esempio, la macro azione “seleziona felpa” può a buona ragione essere scomposta in “salva tra i preferiti” e “aggiungi al carrello” esattamente come “acquista la felpa” può essere scomposto in “paga con carta di credito” “ritira in negozio” e così via.
Gli stakeholder: chi partecipa alla creazione della mappa?
Chiarito che cos’è e come si affronta un progetto a partire dall’applicazione della tecnica dello User Story Mapping non resta che capire chi sono gli stakeholder di progetto che potrebbero rivelarsi preziosi alla creazione della User Map.
Un buon User Story Mapping è generalmente il risultato della collaborazione di un team interdisciplinare capace di fornire una visione a 360° sul progetto e considerare ogni singola funzionalità da punti di vista differenti.
Coinvolgere gli sviluppatori, stakeholder interni ed esterni, UX designer ma anche figure del reparto Marketing & Sales può rivelarsi una mossa vincente, senza trascurare la presenza di eventuali figure del reparto Legal e Finance se il progetto lo rende necessario, magari perché potenzialmente impattante rispetto a tematiche quali privacy e compliance.
Ad ogni modo, è utile tener presente che un buon team non supera le 8 persone, con l’obiettivo di permettere a tutti di esprimere idee ed opinioni e partecipare così in modo attivo.
I vantaggi
Se ancora ti stai chiedendo quali sono, nel complesso, i vantaggi dell’applicazione dello User Story Mapping, sappi che lo User Map ti aiuterà a:
- Migliorare la collaborazione e l’allineamento del team: la User Story Map aiuta sviluppatori e stakeholder interni ed esterni a familiarizzare al meglio con il prodotto nel suo complesso minimizzando così i rischi di incomprensioni rispetto agli obiettivi;
- Focalizzare l’attenzione sull’utente: costruire la mappa tenendo conto del punto di vista dell’utente è un esercizio preziosissimo per riuscire a cogliere attraverso gli occhi del potenziale utilizzatore quelli che sono gli obiettivi e i modi più semplici per raggiungerli;
- Definire le priorità: la User Map rende più facile pianificare rilasci incrementali e minimizzare così i tempi di accesso al mercato riconoscendo l’MVP, ovvero il minimo set di funzionalità necessarie a giustificare il primo rilascio;
- Stimare tempi e budget: la rappresentazione visiva, e la maggior consapevolezza delle priorità, rende più semplice per il team di sviluppo valutare tempi e costi per la realizzazione del progetto e delle sue singole funzionalità;
- Individuare potenziali rischi: ancora una volta, approcciare il prodotto dal punto di vista dell’utente rende possibile individuare potenziali rischi da mitigare per tempo.
Sei alla ricerca di una soluzione digitale per incrementare i risultati del tuo business? Contatta gli happycoders di Beliven, la software house specializzata nella realizzazione di soluzioni personalizzate per adattarsi alle esigenze del cliente.




