I vantaggi di una buona alberatura e architettura del sito web

Il primo passo da compiere per dar vita ad un sito performante prevede di concentrare la propria attenzione sulla pianificazione di una buona architettura del sito web.
Ad oggi, gli utenti sanno molto bene ciò che vogliono e perciò, di fronte ad un sito disorganizzato in cui è difficile trovare le informazioni o i prodotti che cercano, fanno sempre e soltanto una cosa: abbandonano il sito per rivolgersi a quello, più organizzato, di qualche competitor.
Insomma, riuscire a creare per gli utenti una navigazione intuitiva e lineare, che permette cioè di scendere a piacimento tra i vari livelli di profondità, è fondamentale non solo per aumentare il tempo di permanenza sul sito web degli utenti, ma anche per garantire al sito un buon posizionamento sui motori di ricerca. Un’architettura del sito web chiara e ordinata, infatti, rende più semplice la crawlability da parte dello spider migliorando il posizionamento in SERP e aumentando di conseguenza il traffico organico in ingresso.
In effetti, l’architettura dei siti web, intesa come struttura portante dei siti, è uno dei fattori che più influiscono sul successo di un sito. Ecco cos’è e come realizzarne una davvero efficace.
Cos’è l’architettura di un sito web: l’alberatura
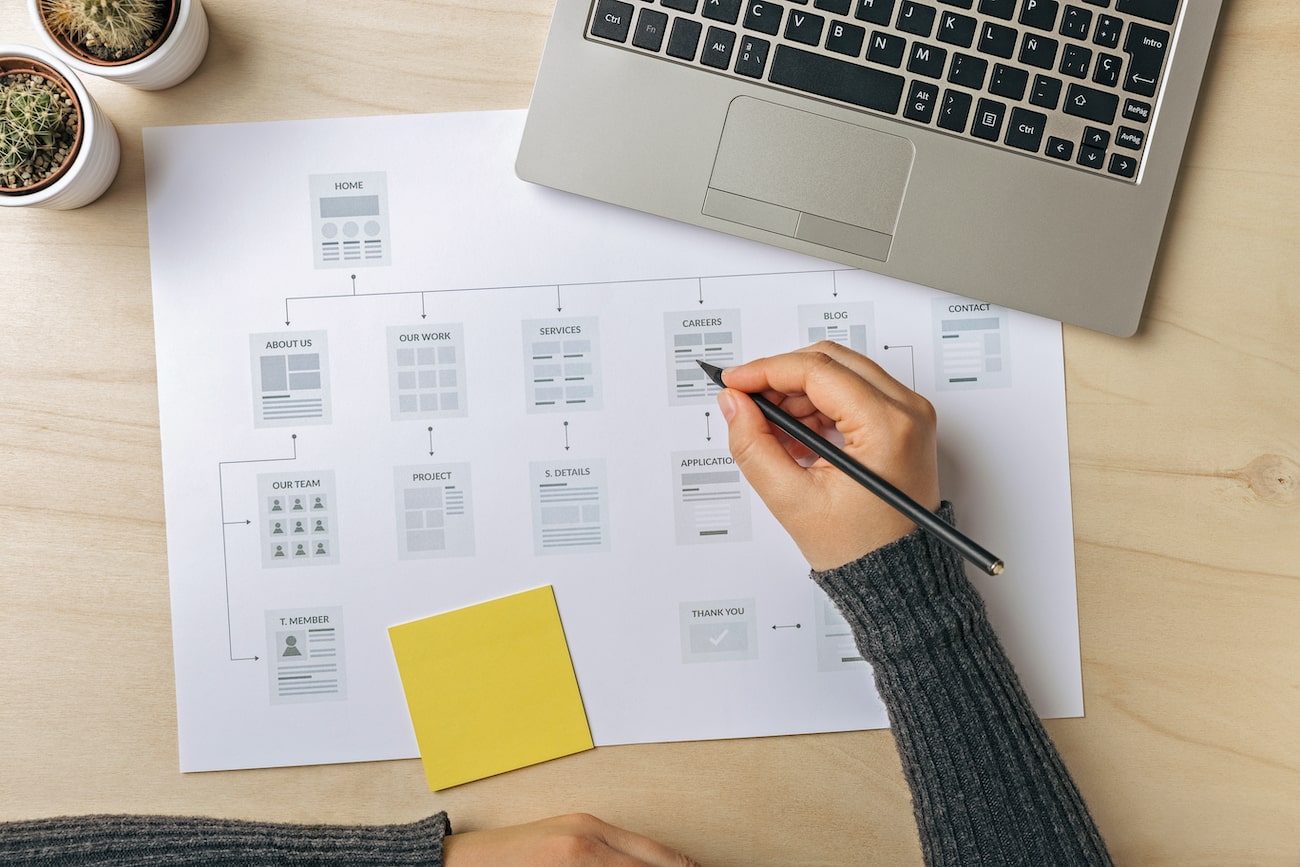
Parlando di architettura di un sito web ci riferiamo alla struttura che viene data ai suoi contenuti. Insomma, l’architettura non è nient’altro che l’organizzazione gerarchica dei contenuti del sito web in categorie e pagine così da rendere più semplice, per gli utenti, orientarsi agilmente all’interno del sito.
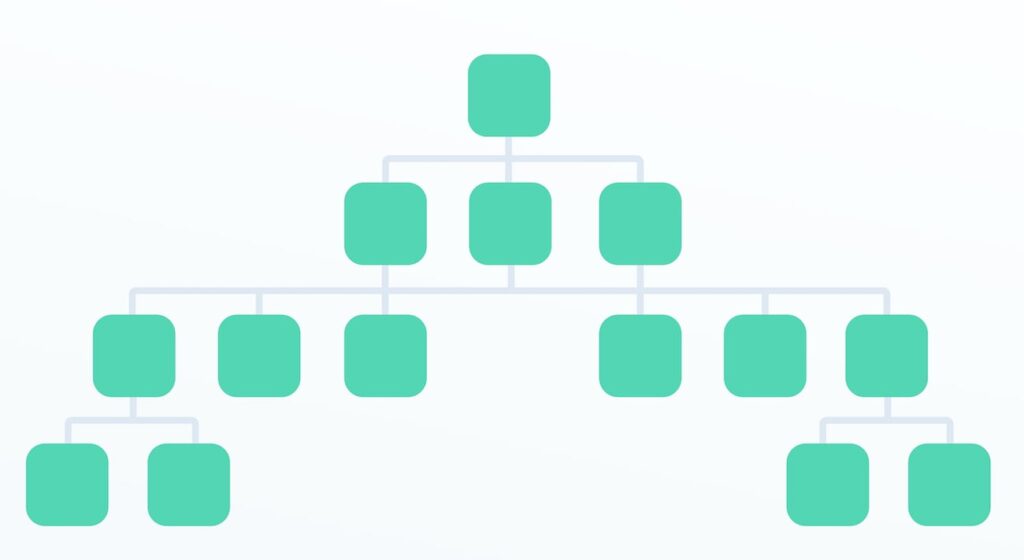
L’architettura di navigazione più comune è la struttura ad albero o alberatura (chiamata siloing in inglese), un metodo che, come suggerisce il termine stesso, consiste nello strutturare i siti web seguendo la logica della ramificazione.
Che cosa significa? Che possiamo immaginare un sito web come un albero e riconoscere nell’homepage il tronco da cui si diramano i rami principali (le categorie), quelli secondari (le sottocategorie) ed in fine le foglie (gli articoli del blog o, ad esempio, le pagine prodotto per un e-commerce). La gerarchia delle pagine di un’architettura del sito web ad alberatura è semplice: dalla pagina più generica, l’homepage, si prosegue via via fino alle pagine più specifiche e di dettaglio.
Categorie, sottocategorie e tag
Apparirà perciò evidente che per riuscire a creare un’alberatura delle informazioni il più chiara e ordinata possibile è necessario studiare l’architettura del sito web a monte, prima di procedere con lo sviluppo, così da evitare strutture fitte e complesse che confonderebbero gli utenti tanto quanto i crawler dei motori di ricerca. In questo modo, diventa infatti possibile pianificare i contenuti, scovarne la naturale gerarchia e creare i necessari collegamenti logici (e effettivi grazie ai link) tra una pagina e l’altra.
Infatti, ogni argomento principale può essere normalmente diviso ed organizzato in categorie, ovvero macro-argomenti che possono poi essere sviluppati verticalmente. La quantità di sottocategorie, o, a dire il vero, la loro stessa esistenza, dipende dalla quantità di contenuti esistenti che possono poi essere associati tra loro grazie ai tag. I tag permettono infatti di supportare la navigazione dell’utente suggerendogli contenuti simili a quello di suo interesse, come articoli del blog che trattano lo stesso argomento o prodotti simili a quello della pagina appena consultata.
Tra le diverse tipologie di sito web, gli e-commerce sono certamente quelli che rendono più evidente l’efficacia dell’alberatura. In un e-commerce, infatti, la navigazione tipica degli utenti prevede un naturale passaggio dal menu principale alla categoria per proseguire poi nella sottocategoria di interesse e concludersi nella pagina con la scheda del prodotto, la foglia dell’albero-sito web.

I vantaggi di una buona architettura del sito
Organizzare al meglio l’architettura del sito web permette di ottenere importanti vantaggi:
- Migliorare la UX garantendo agli utenti una navigazione fluida, fondamentale per aumentare il tempo di permanenza sul sito e, di conseguenza, il tasso di conversione;
- Facilitare la scansione, l’indicizzazione e il posizionamento del sito web sui motori di ricerca, ottenendone così un incremento nella visibilità e, quindi, nel traffico.
Definire con attenzione l’organizzazione gerarchica dei contenuti permette di semplificare notevolmente la navigazione degli utenti, rendendo semplice non solo spostarsi da un contenuto all’altro, ma anche raggiungere le informazioni o i prodotti desiderati. D’altro canto, i vantaggi di una navigazione logica e intuitiva non finiscono qui, anzi. Potendosi muovere agilmente tra una pagina e l’altra è più probabile che gli utenti proseguano nelle loro ricerche, raggiungendo pagine e prodotti a cui inizialmente non sapevano di essere interessati. Il risultato? Diminuisce il bounce rate e aumentano le probabilità di conversione.
Un’architettura del sito chiara è preziosa anche in ottica SEO poiché la struttura ad albero, con contenuti organizzati a seconda del tema e connessi tra loro, rende più semplice la scansione e l’indicizzazione da parte del crawler di Google. Infatti, il bot potrà muoversi agilmente tra le pagine del sito senza sprecare crawl budget.
Non è un caso che l’alberatura dei siti web sia considerata dai motori di ricerca come uno dei fattori di ranking più importanti per riuscire a ben posizionarsi in SERP. Di conseguenza, un sito ben organizzato verrà proposto con maggior facilità agli utenti.
Come si crea una buona architettura del sito web?
Ma insomma, come si crea una buona architettura di un sito web? Per semplificare, proviamo a segmentare la pianificazione in diverse fasi.
1. Definizione degli obiettivi del sito web
La prima fase consiste nel definire gli obiettivi del sito web che, generalmente, dipendono strettamente dal modello di business. Per un e-commerce, ad esempio, si tratterò di aumentare le vendite mentre per un sito aziendale sarà raccogliere lead, ovvero contatti di persone in target. Indipendentemente da quali siano gli obiettivi, è importante che questi siano SMART, ossia specifici, misurabili, raggiungibili, realistici e limitati nel tempo e che possano tradursi in un percorso che l’utente deve compiere sul sito.
2. Creazione delle categorie e delle sottocategorie dell’architettura
Per rendere l’architettura del sito web davvero efficace, ciò che serve e trovare un buon equilibrio sia verticalmente sia orizzontalmente. Ecco perché in questa fase è importante disegnare la mappa concettuale del sito, così da assicurarsi di aver individuato una buona gerarchia e organizzazione dei contenuti.
In effetti, una buona alberatura si basa sull’individuazione di macro-argomenti che possono poi essere oggetto di approfondimenti verticali in sotto pagine, categorie, post, pagine prodotto etc. Partendo dall’homepage, la pagina introduttiva e più generica del sito web, si procede via via con le pagine secondarie di dettaglio a cui è possibile accedere grazie ai link interni. È importante che ogni categoria principale sia unica a sé e distintiva e che ogni pagina secondaria, naturalmente, sia connessa e correlata alla principale.
In questa fase rientra contemporaneamente la ricerca delle parole chiave e del relativo search intent degli utenti, un elenco di keyword che aiuta ad organizzare i contenuti tenendo conto delle ricerche che gli utenti più compiono sui motori di ricerca.

3. Ottimizzazione dell’architettura del sito tramite menu e percorsi di navigazione
Una volta definita l’architettura del sito web e organizzati logicamente i contenuti, non resta che passare all’ottimizzazione dell’esperienza di navigazione degli utenti per offrire una perfetta User Experience. Per far sì che gli utenti rimangano a lungo sul sito non c’è soluzione migliore che creare per loro un’ambiente in cui è facile muoversi, orientarsi e, quindi, esplorare.
A migliorare la navigazione concorrono tutta una serie di strumenti come:
- Il menu principale: è il primo elemento che gli utenti vedono atterrando sul sito ed è perciò importante sia chiaro, intuitivo e ben organizzato così da fornire agli utenti una panoramica completa delle pagine e delle categorie che caratterizzano il sito web. In questo senso, anche i menu di secondo livello aiutano ad indirizzare l’utente verso le pagine di suo interesse;
- Breadcrumbs: letteralmente “briciole di pane”, si tratta di un percorso di navigazione guidato per gli utenti con cui semplificare il passaggio dalla macrocategoria alle specie fino ai prodotti specifici. Per comprendere appieno di che cosa si tratti, è sufficiente pensare ai classici breadcrumbs degli e-commerce come, ad esempio Home > Donna > Accessori > Borse. Questi “sentieri di link” aiutano gli utenti (e i crawler dei motori di ricerca) a comprendere il livello di profondità nel quale si trovano ed orientarsi meglio all’interno del sito.
Tips per una perfetta architettura del sito web
Per creare una perfetta architettura del sito web è importante non esagerare con i livelli di profondità. La suddivisione delle sottocategorie e il numero di pagine secondarie non dovrebbe essere eccessivo perché questo complicherebbe l’alberatura rendendo la navigazione molto più complessa e macchinosa.
Una buona architettura del sito non dovrebbe infatti andare oltre i quattro livelli di profondità, intendendo la homepage come primo livello. Ciò significa che ogni pagina dovrebbe essere raggiungibile con un massimo di 4 click dalla pagina principale.
Codice, interfaccia grafica e contenuti vanno curati nel minimo dettaglio, così da offrire valore agli utenti. Per semplificare ancor più la navigazione, soprattutto nei siti più complessi o negli e-commerce, una buona soluzione è quella di aggiungere una barra di ricerca che consenta agli utenti di filtrare i contenuti inserendo la parola chiave di loro interesse per essere indirizzati così in modo semplice e veloce alla pagina esatta.
Vuoi scoprire qual è la struttura ideale per il tuo sito web e per il tuo modello di business? Contatta Heply, la software factory che punta alla felicità, quella del suo team e quella dei clienti.




